こんにちは、なっつーです。
※2016年9月20日追記
下記の方法でVR1眼っぽいカメラの移動をすることはできますが、結構な頻度でカメラの向きがずれます。
完全に対応する方法がまだ確立できていないので、参考程度にご覧ください。
UE4.12になって、GoogleVRプラグインが導入されたため、モバイルVR2眼対応がものすごく簡単になりました。
これはこれでとてもありがたいのですが、立体視の影響で小さな子供が体験するのが好ましくないので、全年齢対象のモバイルVR1眼(ハコスコ系)対応の方法を書きたいと思います。
スマホに搭載されているジャイロセンサーを使ってカメラを動かそうという目論見です。
今回はAndroid(Nexsus5)で実機テストしており、iOSはできるか不明です。
※この記事ではUE4.12.5を使用して制作しています。
まず、使用するバージョンのエンジンでモバイル開発(Android)をしたことがないという方は、SDKをインストールしたり等の準備が必要となるので、公式ドキュメントの
「Androidクイックスタート」
を参考にしてください。
今回はFirstPersonテンプレートを使用する前提で進めていきます。
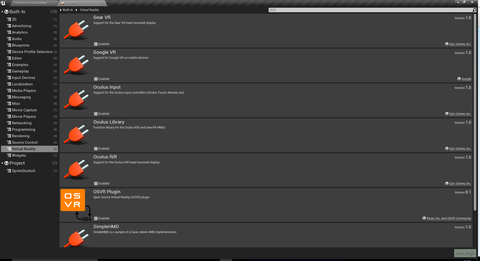
まず、作るのはVR2眼対応ではないため、VirtualRealityのプラグインはすべてチェックを外しておきます。
FirstPersonCharacterのイベントグラフを開き、
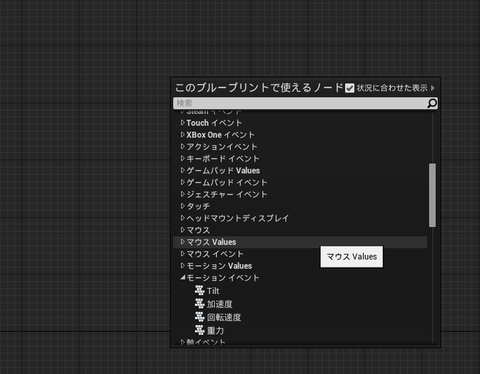
インプット>モーションイベントを確認すると、スマホのセンサーの値をとれるノードが並んでいます。
Tiltにて現在の傾きの角度を取得することができるのですが、
どうやら2軸(横持ちの状態でroll、pitch)の傾きしかとれないようで、一番必要なyawの傾き(左右の回転)が取れないので使用断念。
色々調べてみると、回転速度を使ってカメラの制御をしてあげるといいんじゃないかとの情報が。
というわけで、今回は回転速度を使用してスマホの傾きに合わせてカメラが移動するようにノードを組んでみると、びっくりするほど簡単にできてしまいました。
UE4でモバイルVR1眼(ハコスコ系)対応できました。tilt値じゃなくて回転速度を使ってこのノードをキャラクターに突っ込めばOKでした。これで全年齢対応VRコンテンツも作れる! https://t.co/qs3GxRsSY9
rollを反映させるとカメラの向きがおかしくなってしまうため、yaw(左右の回転)とpitch(上下の回転)の2軸反映にさせました。yawに突っ込む値は回転速度の値の正負を反転させます。
これで、スマホの傾きに応じてカメラの映像が同じように傾いてくれます。
せっかくなので、以前に作ったゲームをVR1眼対応にしてみました。
UE4に突っ込んで射的ゲーになったよ #東ゲ部 https://t.co/19wpiYXluQ
この前のお絵かき会で作ったやつにVR1眼対応させたやつ。なめらかでとてもよい! https://t.co/dcCsNEzLfd
こんな感じで、見たい方向にスマホを向けることでカメラが移動するようになりました。
VR1眼コンテンツだと、VR2眼コンテンツに比べて、負荷が軽いので、多少リッチなコンテンツも作れる気がします。
そんなわけでUE4で子供も楽しめるVRコンテンツを作りましょう。




コメントを残す