どうも、なっつーです。
前回の
「開発初心者でもモバイル用AR/VRアプリを簡単に作成・公開可能な「ENTiTi」日本語チュートリアル(1/3)」
ではENTiTiの登録、プロジェクトの作成、ENTiTi CREATORのダウンロードまでを説明しました。
今回はENTiTi CREATORを使用して、プロジェクトの完成までの流れを説明します。
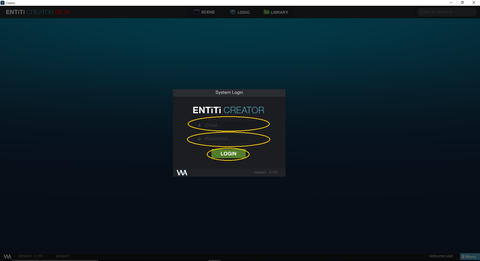
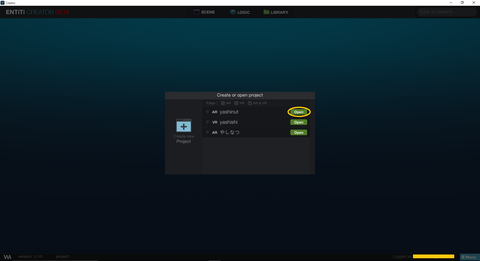
ENTiTi CREATORを起動するとアカウントの入力を求められるので、登録したアカウントを入力し、ログインします。
先ほど作ったARのアプリプロジェクトが表示されるので、openをクリックします。
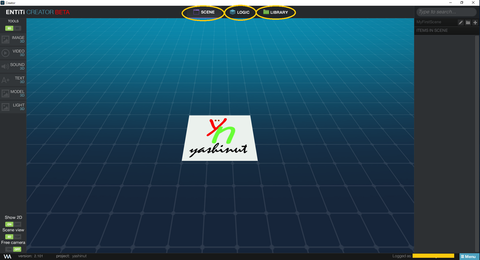
プロジェクトを開くと下記のような画面がでます。
最初に表示されるのはSCENE画面で、ARマーカーとして登録した画像が表示されています。
こちらで、3Dモデルやライト、サウンドなどのアプリを構成する素材を配置することができます。
上部のメニューバーより、LOGIC(プログラム作成)、LIBRARY(ファイルの管理)を選択できます。
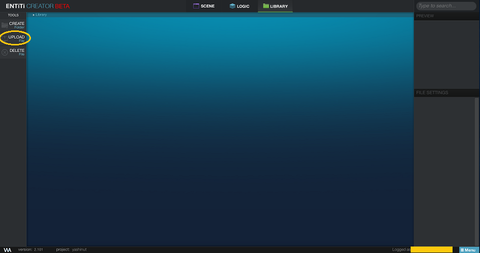
まずはLIBRARYを選択し、使用するファイルをアップロードしましょう。
左メニューのUPLOADFileを選択し、自分のPCから3Dモデル(.fbx形式)をアップロードします。
(今回使用するモデル[yashinut.fbx]のダウンロードはこちらから)
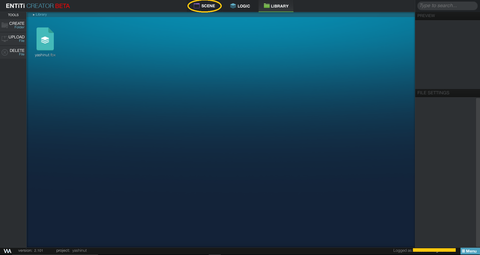
アップロードが完了すると、下記のような画面になります。(完了までに数分かかることがあります。)
上部メニューのSCENEをクリックし、シーンの作成に移ります。
SCENE画面では左のメニューから設置したいものを選んで画面上に設置していきます。
SCENE画面内では、マウスの左クリックで選択、右ボタンを押しながら動かすと画面内の移動、ホイール操作で画面内の拡大縮小ができます。
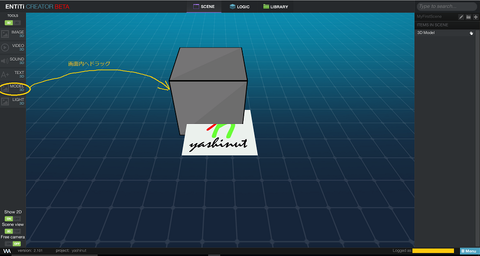
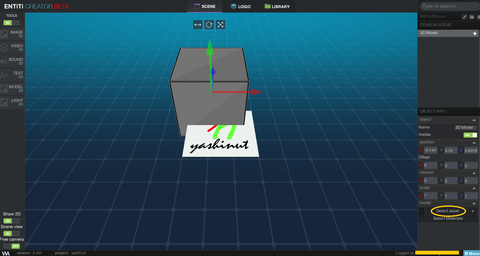
MODEL 3Dを画面内へドラッグすると、四角い箱が画面上に現れます。
現れた箱を選択すると、右のメニューに詳細が表示されるので、Select assetをクリックし、
先ほどアップロードした3Dモデル[yashinut.fbx]を選択します。
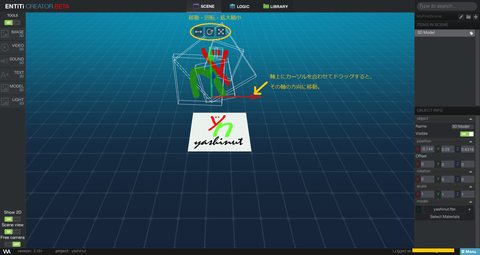
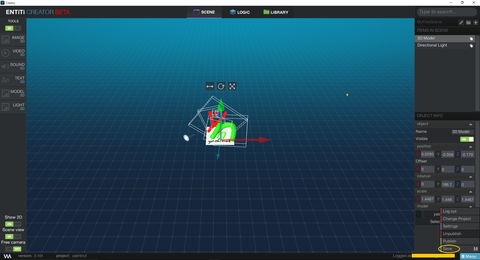
四角い箱が3Dモデルに変化しました。モデルの上部に表示されている3つのアイコンを選択することで、それぞれ移動・回転・拡大縮小モードへ変化します。
初めに選択した段階では移動モードとなっており、現れる3軸の矢印(赤・緑・青)がそれぞれX・Y・Z軸に対応しています。
軸上にカーソルを合わせてドラッグすると、その軸の方向に移動することができます。
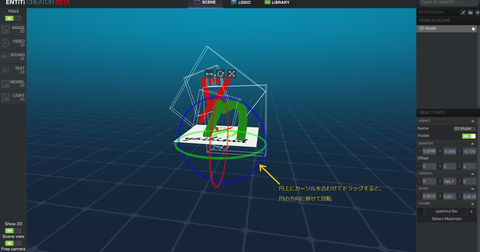
次に真ん中のアイコンを選択すると、回転モードへ変化します。
こちらも表示されている円上にカーソルを合わせてドラッグすると、
その円の方向に併せて回転します。
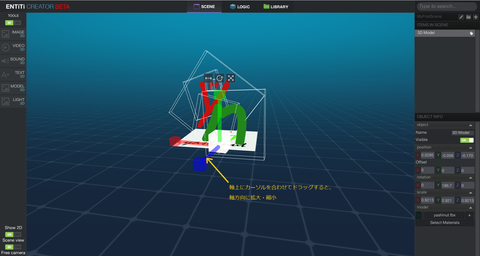
最後に右側のアイコンを選択すると、拡大縮小モードへ変化します。
軸上にカーソルを合わせてドラッグすると、その軸の方向に拡大・縮小します。
これら、移動・回転・拡大縮小の3つは、右メニューのposition・rotation・scaleに対応しており、数値を直接入力して変更することも可能です。
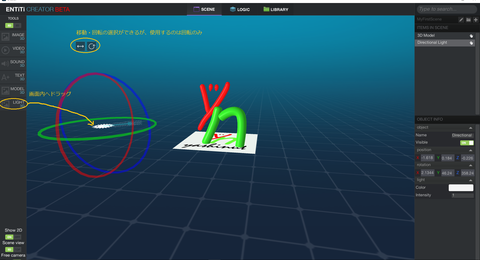
次に左メニューよりLIGHT 3Dを画面内へドラッグします。これは平行光源で、回転させることで、光を当てる向きを変えることができます。(移動モードも選択できますが、光の当たり方への影響はありません。) 光を当てることで一気に立体感が増します。
3Dモデルと平行光源をいい感じに調整し、自分の表示させたい状態へもっていきます。
完成したら、右下のMenuを選択し、Saveをクリックします。
これでプロジェクトの完成です。
次回はスマートフォン上でプロジェクトを見れるようしていきましょう。





コメントを残す