こんにちは、なっつーです。
こちらは Unity #3 Advent Calendar 2018 1日目の記事です
VRM対応の気軽にスタンプ画像を生成できる「Vスタンプ」をUnityで開発→GooglePlayStore申請までを3日間でやりきった話です。
始めるまでの流れ
やり始めた理由
僕は仕事でVR開発をしており、趣味でもVR開発をやっているのですが、開発しているうちにモチベーションが下がるということが多々あります。
よくある流れとして
VRで面白いアプリを作りたいなぁ
↓
「これはきっと面白いからみんな使うぞ!」とアイデアが出て作り始める
↓
「みんなが使いやすいようにするにはこっちのほうがいいんじゃないのか」と追加作業がどんどん増える
↓
「作るのも大変だし、これ使ってもあまり面白くないのでは・・」と思って開発モチベーションが消える。
という感じでした。
そこで、「VRにこだわらず、自分が使うためのアプリを用意して、それに興味ある人が入ればついでに使ってもらうぐらいの意識で作ろう。」と思ったのが始まりです。
何を作るか
・自分のアバターを持っていろんなアプリで使えるVRMの概念がとても好き。(VRMって何?って人は「VRM」って何?どんなことができる?を参考に)
・画像でやり取りするコミュニケーション(LINEのスタンプやTwitterでのコラ画像など)に自分のアバターをスタンプ風にして使いたい。
・普段使ってるスマートフォン(Android)で手軽にスタンプを作れるようにしたい。
・よし作ろう!ついでにGoogle Play Storeにそのまま申請してしまおう!
あー、あー、いいものを思いついてしまったー・・・
— なっつー (@yashinut) 2018年10月4日
ということでその週末が3連休(2018/10/6~8)だったので作ってました。
上記のアイデアは事前に固まっていたので、それを基に
申請内容確認→設計→開発→申請
という部分を3連休でやりました。
かかった時間はざっくりですが、
・申請内容確認1時間
・設計2時間
・開発30時間
・申請用素材作成及び申請1時間
ぐらいです。
申請内容確認
Google Play Storeの申請は初めてだったのもあり、何が必要かを確認しました。
[Android] アプリを Google Play Console に登録する
こちらの記事を参考にしつつ、Google Play Consoleを見ながら確認していくと、
大まかに
・Googleアカウント
・developer登録料 25ドル
・申請用画像(色々必要)
・プロモーション動画のYoutubeURL(なくてもよい)
・コンテンツのレーティング
・商品の詳細説明
あたりが必要だなーという認識で、今回は特別にアプリ作成の際に気にすることはないと判断して作成に移れました。
最初に申請部分の内容を見ておかないとアプリを制作しても、ストア申請が通らないなんてはめになる恐れもあるので、確認は必須です。
設計
設計といっても自分しか使わない&時間もないので、プロトタイプを作る落書きのようなものです。
Googleスライドで書くのが好きで、実際にこういうものを書きました。
https://docs.google.com/presentation/d/1Va9eX_fWYHNVt3K_NvnwsLfpEI4moRKX3nyD7t5fO2U/edit?usp=sharing
これをベースに開発を進め、修正が必要そうだなって思ったらスライドの方も修正しながらまた開発を進めて行くような感じです。(時間をかける必要もないので、スライドは途中で修正してないところもあります。)
開発
前提
・Android対応
・リリース時点では見た目は標準機能と簡単なテクスチャ程度を使用し、最低限の使いやすい配置のみに気をつけて見た目は作り込まない。
・普通に使っていれば起きないバグは気にしない。(例えばボタンを早い間隔で100回連打したら挙動がおかしくなるなど)
仮の見た目作成
とりあえずUnity上でシーンを作って、画面のUIを作成していきます。
この段階では複数解像度対応などは気にせずに、テスト用の端末の解像度に設定してUGUIでポチポチ配置を行いました。
今回でいうと、
プレビュー画面はRenderTextureを使うことになるからRawImageにして、
編集対象の変更はとりあえずキャラクタと文字のどちらかだからToggleにして、
各データの一覧はScrollViewにして、各データはButtonを親にTextとImage(外部読み込みするものはRawImage)をプレハブ化したものを配置して、
「次へ」、「戻る」、「スタンプ保存」はButtonを配置して
という具合です。
配置が終わったら各部分の実装に移ります。
メニューページの切り替え
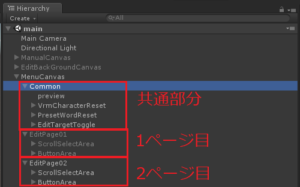
プレビュー画面と編集対象の変更はどちらのページにもあるから共通にして、残りの部分を1つのGameObjectにまとめてオンオフ切り替えにしてみました。

ページを追加しても大丈夫なように、GameObjectのListとして登録して、「次へ」を押したらListに登録している順番で表示するページを変更するような仕組みにしています。
![]()
VRMのインポート
VRMのインポート自体はUniVRMに用意されているメソッドから簡単にできます。
VRMモデルを実行時にインポートする – dwango on GitHub
WWW経由での読み込み
Androidの場合、インストールするapkファイル内にVRMを含める場合(今回はStreamingAssetsに追加)は、同じ方法ではVRMの読み込みをすることができません。
これはVRMの問題というより、Androidでのファイルのランタイムロードに共通する内容ですが、Androidのapkファイル内のアセットにアクセスするにはWWW経由である必要があり、その対応をする必要があります。
こちらの記事のおすすめのロード方法という部分がとても参考になりました。
UnityでVRMファイルをインポートして使うときの覚え書き
ユーザーによるVRMファイルの追加方法
また、インストール後にVRMを追加する方法も考える必要があり、色々考えたのですが、分かりやすい位置にフォルダを生成して、そのフォルダに各ユーザー様にVRMを配置してもらうという方針にしました。
本当はもっと手軽にVRMをインポートできる方法がないか考えていたのですが、そもそもAndroidでファイルマネージャーを一般の人が簡単に扱える状態で標準実装されておらず、自前で実装するには時間が足りないためこの方法に落ち着きました。(こちらのVRMインポート周りの簡易化は重要であると考えているので、検証中です)
AndroidでPersistentDataフォルダ配下に保管するとめちゃくちゃ階層が深くて分かりづらいので、ファイルマネージャーなどで見ると一番上位に見える階層にフォルダを生成するようにしています。
かなり力技のような気もしますが、
Application.persistentDataPath + “/../../../../VStamp/VRM”
のPathを指定して、フォルダを生成しています。(環境によっては変なところに生成される可能性も?)
個人的には、今後はweb上にVRMをアップロードできるサービスに対応してそこへ各アプリ内からダウンロードできるのが主流になると考えています。
2018年12月公開予定の「VRoid Hub」にてその機能が使える予定のため、公開されたら対応予定です。
StreamingAssetsからPersistentDataへ
さて、読み込み自体はこれでいいのですが、
・アプリ側でデフォルトで用意しているVRMを配置しているStreamingAssetsフォルダ(apkファイル内)
・インストール後にユーザーがVRMを追加するためのフォルダ(Application.persistentDataPath + “/../../../../VStamp/VRM”)
が別々のため、管理が少し面倒になります。
そのため、アプリ起動時にapkファイル内のVRMを追加用のフォルダにコピーすることで対応しました。
StreamingAssets内にVRMフォルダを作成し、その中に配置したVRMを全てコピーするのですが、先程書いたようにWWW経由でアクセスしないとデータが取得できず、StreamingAssets内のファイル一覧を取得するという事ができません。(多分)
そのため、ビルド時に、「コピーするVRM名一覧のテキストデータ」をStreamingAssets内に作って、起動時にそれを読み込むことでコピーが必要なVRMのパスを取得しています。
リストの各データについて
今回は各データの表示させたい内容が、
・名前と画像
・配置する数も数個~十数個
と同じようなものだったので、リストの形式を揃えて使いやすいようにしました。
VRM
名前・画像ともにVRMのメタデータから取得しています。
VRMリストの一覧に表示する段階では、VRMのGameObjectの生成はしておらず、名前とサムネイルの情報のみ取得してリスト一覧に反映させ、リストからVRMが選択されたときにGameObjectを生成していました。
(このあたりはVスタンプアップデートでコロコロ仕様を変えており、現在もいい方法を模索中)
プリセット(モーションとスタンプ文字のセット)
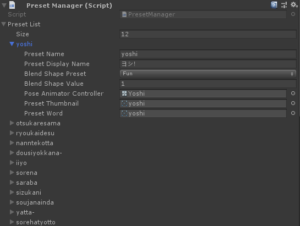
名前、モーション、スタンプ用文字(画像)などのデータを持つPresetクラスを用意し、Inspector上で管理しています。プリセットの数が増えてくると辛くなりそうなので、そうなったら仕様を変えます。

背景
名前、背景画像などのデータを持つBackGroundクラスを用意し、Inspector上で管理しています。
(アップデートで背景追加機能を入れたので、EasySaveというアセットを利用して名前と画像で1セットのデータとしてpersistentDataPathに保存し、読み込む仕様を追加しました。)
フレーム
名前、フレーム画像などのデータを持つFrameクラスを用意し、Inspector上で管理しています。
プレビューの作成
プレビューの表示
メインのCanvas(UGUI)はOverlayで表示し、完全に遮蔽しているのでメインカメラからはそのCanvasしか表示されていません。
プレビュー画面は別のカメラを用意して、RenderTextureに写したものをCanvas上に表示させています。

プレビューの操作
また操作については、プレビュー画面上でタッチ判定をとり、各種操作できるようにしています。
操作する内容は非常に悩んだのですが、スタンプの素材作成というところで、
・ワールド座標のYaw(Y軸回転)及びキャラクタのローカル座標のPitch(X軸回転)、
・画面に対して上下左右の平行移動、
・縮小拡大
の操作としました。
VRM生成時は基点となるGameObjectの子に配置しています。
その基点のTransformを操作することで、違うVRMに変更したときも同じ操作の影響が反映される仕組みです。
スタンプ文字も同じ挙動にしているのですが、回転についてはRoll(Z軸回転)でもよかった気がしてます。。。
編集対象の変更については、Toggleのオンオフを見て、VRMとスタンプ文字のどちらを編集対象にするか切り替えているだけです。
スタンプ画像の保存
スタンプの保存については、ギャラリーから見れるようにしたかったため、下記のアセットを使用しました。
Native Gallery for Android & iOS
ギャラリー保存時に「保存しました」メッセージを出したかったのですが、それ用にUIを作るもの面倒だったので、AndroidのOS機能のToastが使えないかと調べてたところ、Toastを表示するサンプルもあったのでこちらを参考に実装しました。
[Unity]Unity v2018.2 で java ファイルがサポートされたらしいよ!|杏z学習帳
Unity2018.2 だとjavaファイルをそのままプラグインとして読み込めるようになっているで、とても楽ですね!
複数解像度対応
Storeに出す以上、色んな端末で操作出来るようにする必要があるため、複数解像度の対応を行います。
前提
・画面は縦向き固定
・比率は4:3(タブレット想定) ~ 18.5:9(Galaxy S8 などの縦長スマホ)の範囲で変動するものとする
複数解像度対応については完全に自己流です。
スタンスとしては横幅を固定して大きさを変更(CanvasScalerでUIScaleModeをScaleWithOrHeightにして、Matchを0へ)し、縦幅については、伸び縮みする部分を設定して対応しています。
Vertical Layout GroupやLayout Elementなどを駆使して、UGUIで構築しているのですが、
【Unity】uGUIの自動レイアウトが分かりにくいと評判なので解説してみる
がとても参考になります。
4:3 と 18.5:9 だとこの程度の差があるので結構恐ろしいです。

Store向けの設定
こちらの記事を参考に設定しました。
Minimum API Levelについては、古い端末を持っていないので、正直どのバージョンまで動くかは分からないのですが、特殊な機能を使っているわけでもなく、もし使えなかった人が出たら対処するという方針で、推奨環境 – Pokémon GO を参考にAndroid4.4以上にしてみました。
申請
アプリ開発が終わったので、申請作業を行います。
必要素材の作成
最初に確認した内容を元に、画像やら、動画やら、説明文書を作ってきました。
画像は端末で動作させているスクリーンショットと生成されるスタンプ画像、動画は操作している様子をキャプチャして字幕をつけて見ました。
動画の作成については、
下記の手順で行っています。
1.Android端末の開発者向けオプションからタップを表示をオンに
2.adbコマンドのscreenrecordで録画(参考:[Android4.4 KitKat] 新機能 screenrecordで画面を録画する方法 | アドカレ2013 : SP #19)
3.録画した内容に動画編集ツールで字幕を追加。(Adobe CCの契約をしているのでPremireProを使いましたが、字幕追加程度であれば、フリーの動画編集ツールでも問題ないかと思います。)
作成した動画はこちらです。
screenrecordが短時間(3分以内?)、音声なしの録画になるため、そのあたりが気になる方は別の手段を考える必要があります。
説明文章にはアプリの説明とライセンスに関する表記を入れてます。
コンテンツのレーティングについては、結構身構えていたのですが、チェック項目を回答すると自動的にレーティングが計算されて、すぐに結果が表示されます。
というところで、必要な情報が全部そろったら、申請の登録を行い、公開します。
アプリ公開
公開日時については指定できない?模様で、とりあえず終わった段階で申請してみました。
よっしゃー、アプリ公開申請終わった!!
公開待ち状態になったからいずれ配布されるはず!!#Vスタンプ https://t.co/2wdyeRT0Wp— なっつー (@yashinut) 2018年10月8日
1日もあれば公開されるかなぁと思ってたら、まさかの20分で公開されました。
Vスタンプ公開されました!!
AndroidでVRMキャラ入れ替えてオリジナルスタンプ作れます!!https://t.co/bi1SlBXCRo— なっつー (@yashinut) 2018年10月8日
その後のアップデートの際も、大体10分~30分程度で反映されるので、公開したいタイミングの30分前くらいにやるとよさそうです。
終わりに
めちゃくちゃ濃厚な3連休で、
アプリをリリースして他人に紹介できる状態にできたのはとてもよかったです。
現在も引き続きアップデートを続けていますが一番よかったのは、作ったアプリを自分でも使っており、Vスタンプ最高じゃん!!って言いながら開発できるところです。
・自分以外誰も使ってなかったとしても開発のモチベーションが保てます。
・自分が使っているので、自分が使いにくいと思ったらアップデートで改善します。
・自分がこのスタンプを欲しいと思ったら追加します。
と言った具合に自分でコントロールできる内容でモチベーションが保てるので、最初に書いた「VRにこだわらず、自分が使うためのアプリを用意して、それに興味ある人が入ればついでに使ってもらうぐらいの意識で作ろう。」というところが見事にヒットしました。
おまけ
現在iOS対応も行っているのですが、試しに修正無しでiOSでビルドしてみると、さすがUnityというところで、大体動いてました。(使っているアセットが全部AndroidとiOS両対応だったので。)
もちろんiOS用に設定に色々調整が必要ではありますが、共通して使える部分が多いというのはとてもありがたいですね。
というわけでおしまい!
Unity #3 Advent Calendar 2018 2日目はkarasusanさんの記事です!
コメントを残す